개발블로그
도착지는 하나지만, 가는 길은 하나가 아니다. - 두 번째 이야기 본문
이전 글인 https://quail-han.tistory.com/21를 먼저 보고 오시는 것이 좋습니다 :)
도착지로 가는 길 - 2
첫 번째 길에서는 transform을 이용하여 무한 캐러셀을 구현하는 방법에 대해 설명 드렸습니다.
이번에는 scroll을 통해 구현해 보고자 합니다. 이번 글의 핵심 키워드는 처음 보실 수도 있는 css 속성인 scroll-snap-type 과 scroll-behavior 를 사용합니다. 잠깐 보시고 글을 읽으시는 것을 적극 추천드립니다.
MDN scroll-snap-type: https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-snap-type
MDN scroll-behavior: https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior
첫 번째 고개, 두 번째 고개
자동으로 슬라이드가 무한히 넘어가는 기능을 구현하는 부분입니다.
첫 번째 방법과 transform, scroll 의 차이만 있고 아이디어는 동일합니다. 궁금하시다면 첫 번째 글을 봐주세요!!
두 번째 고개 - 문제해결
슬라이드가 자연스럽게 되도록 하기 위해 추가한 기능들이 저희를 괴롭히는 문제입니다.
첫 번째 길에서는 transition 이였지만, 이번 길에서는 scroll-behavoir: smooth; 속성이 우리를 괴롭힙니다. 똑같은 방법으로 위치 바꿔치기 직전/직후에 속성을 삭제/추가 하는 방법으로 해결할 수 있습니다.
세 번째 고개
사용자와의 인터렉션을 통한 기능을 구현하는 부분입니다.
.container {
overflow-x: auto;
scroll-behavior: smooth;
scroll-snap-type: x mandatory;
}
.slider {
scroll-snap-align: start;
scroll-snap-stop: always;
}scroll-snap-type 속성을 통해 웹 페이지에서 가끔 볼 수 있는 페이지의 시작/끝 점이 화면에 달라붙는 듯한 효과를 줄 수 있습니다.
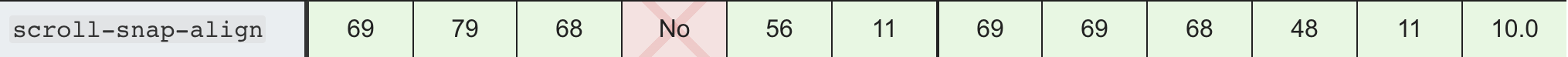
scroll-snap-align 속성은 element의 어느 부분이 달라붙을지 결정합니다. 우리는 슬라이드의 시작 붙어야 하므로 start를 사용했습니다.
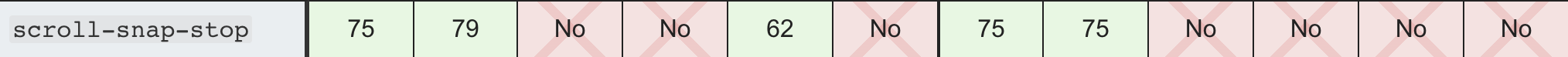
scroll-snap-stop 속성은 언제 멈출지를 결정합니다. 우리는 스크롤링을 세게 해도 한번에 한 슬라이드만 움직이게 할 것이므로 always를 사용하였습니다.
css만 적용했을 뿐인데 우리가 첫 번째 길에서 헤메였던 인터렉션 시작 시 transition을 걷어내는 것, drop 포지션에 따른 슬라이드의 위치계산과 그에 맞는 위치이동 등을 구현하지 않아도 됩니다. 우리가 원하는 것들이 그냥 다 돼요....
추가적으로 넘을 고개들
브라우저에서 제공하는 API의 이점을 제대로 맛볼 수 있습니다. 다 돼요. 화면 밖으로 나갔을 때 멈추는 것만 빼구요. 너무 행복합니다.
어떤 길이 좋은 길일까?
딱 보기에는 scroll-snap을 통한 구현이 쉽고, 빠르고, 좋아 보입니다. 하지만 제가 생각하는 답은 '상황에 따라 다르다' 입니다.
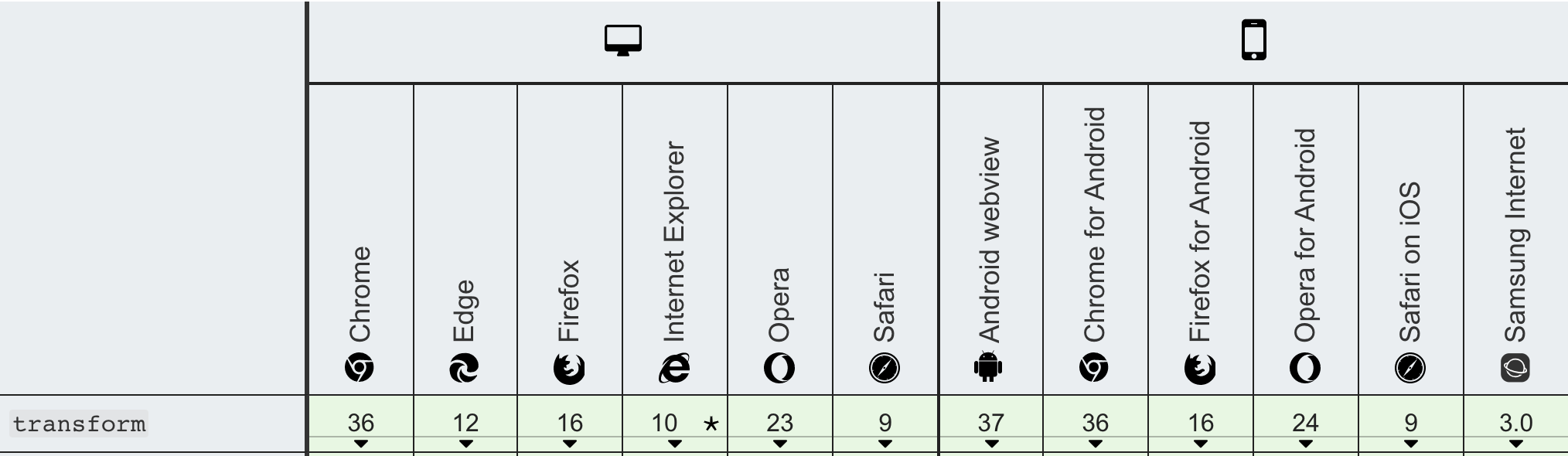
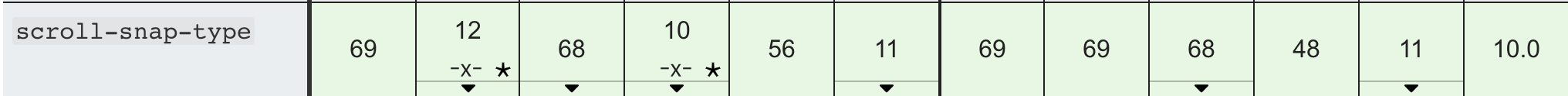
1. 지원 범위





transform의 지원범위가 훨씬 넓은 것을 볼 수 있습니다. 넓은 범위를 지원하는 웹 페이지라면 scroll-snap으로 구현하는 것에는 문제가 조금 있어 보입니다.
2. 커스텀 여부
만약 기획이 변경되어 우리가 슬라이드를 drop하고, 위치 조정까지 끝났을 때의 이벤트를 받아 어떠한 일을 하고 싶다고 가정합시다. scroll-snap 구현에서는 추가적인 방법을 고안하여 이벤트를 핸들링 해야 했겠지만, transform 개발에서는 이미 해당 이벤트를 핸들링하고 있기 때문에 쉽게 구현이 가능하겠습니다.
이것들이 대표적으로 고려해야 할 사항이라고 생각합니다. 상황에 맞게, 나에 맞게 좋은 방법을 선택하셔서 구현하시길 바라겠습니다
마치며...
뭔가를 만드는 것은 참 어렵습니다. 잘 동작하도록 만드는 것은 더 어렵구요. 그것을 다른 사람이 이해하기 쉽도록 글로 쓰는것도 굉장히 어렵습니다. 다 읽고 나셔서 도움이 되었다고 생각하시는 분이 있었으면 좋겠습니다. 긴 글 읽어주셔서 감사합니다.
'웹' 카테고리의 다른 글
| 도착지는 하나지만, 가는 길은 하나가 아니다. (0) | 2020.08.15 |
|---|---|
| 기본은 중요했다. (0) | 2020.07.26 |
| babel / wepback 사용하기 (0) | 2020.07.13 |
| Static file 서빙하기 (0) | 2020.07.12 |
| Express middlewares (0) | 2020.07.12 |



